Les médias
![]() Accueil > WordPress > Les médias
Accueil > WordPress > Les médias
Les médias
Il est impossible d'imaginer un site Web sans médias... Les médias intègrent des fichiers audios, vidéos, images, pdf, etc -2-. Il est indispensable de télécharger le médias pour le déposer dans une page ou un article.
|
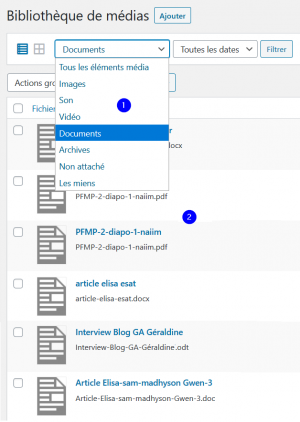
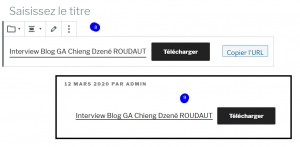
Les médias "document"
Des fichiers peuvent être mis à disposition sur le site mais attention au format. Il sera possible de télécharger des documents ayant pour extension : .pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .psd Ces formats sont intégrer par lien dans le site
|
|
|
|
|
|
|
|
|
Les médias Image
Une image trop lourde impacte sur la vitesse de chargement de la page. Il s'agit d'un critère important puisqu'il va non seulement décourager l'internaute mais aussi les robots (spiders). Donc, le site sera pénalisé en terme de référencement. WordPress adapte automatiquement l'image au besoin du site (taille, poids, etc.). La taille maximale par défaut de téléversement d'une image dans WP est de 50 Mb (Méga Bytes ou Méga Octets Mo).
OpenSource de gestion de l'image : Xconvert[1], PhotoFiltre [2], Paint.net [3], Paint pour windows
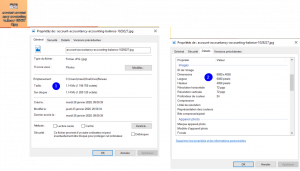
Formats, dimension & poids d'images
|
3 formats de fichiers sont privilégiés :
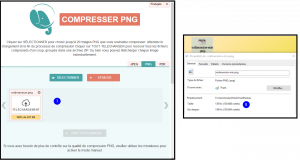
Si le fichier image est trop lourd, il existe des compresseurs en ligne assez efficaces selon le format de fichier. |
La résolution, les dimensions et le poids du fichier (données indicatives)
| Résolution | Dimension H x L | Poids du fichier |
|---|---|---|
| 100 dpi | 364 x 559 px | 596 ko |
| 200 dpi | 728 x 1118 px | 2,33 Mo |
| 300 dpi | 1092 x 1677 px | 5,24 Mo |
| 800 dpi | 2912 x 4472 px | 37,3 Mo |
Gestion des images
- résolution d'une image : nombre de pixels à savoir sa "dimension informatique". WordPress redimensionne automatiquement les images trop grandes. Il est donc inutile de téléverser une image d'une largeur de 2000 px si la largeur maximale prise en compte par le site est de 720 px en raison de son poids. Le poids d'origine est conservé malgré l'adaptation de l'image : difficulté d'affichage, lenteur.
- Redimensionner une image avec Paint
- Redimensionner une image avec Paint.net
- Redimensionner un lot d'images avec XnConvert[10].
- nommage de l'image : il ne faut pas négliger le nommage puisqu'il participe activement au référencement du site. Le nommage doit décrire l'image. Le téléversement de fichier impose de bannir : espaces, accents, majuscules et autres caractères exotiques (ex : image_amenagement-du-pres_2020.png)
WordPress propose une extension facilitatrice du nommage des images pour un meilleur référencement et éviter les oublis[11]
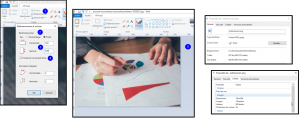
Quelques astuces techniques
|
|
La modification des dimensions peut se faire avec paint très rapidement.
|
|
Le fichier est encore un peu lourd 627 ko, il faut le compresser à l'aide d'une compresseur en ligne
|
|
|
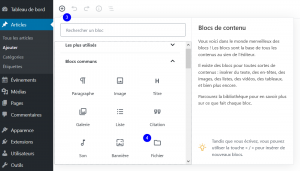
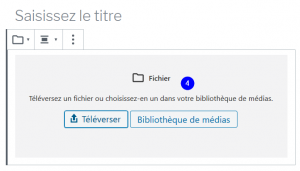
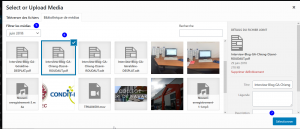
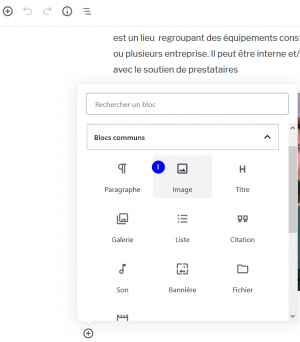
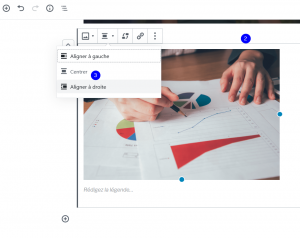
Insertion d'une image
Les fichiers image (png ou jpeg) sont gérés dans les médias et identifiés en tant que tels. Un bloc "image" dans l'article ou la page intègre ce type de fichier. Le fichier image doit être téléversé puis renseigné pour sa lisibilité sur le site et son référencement comme un fichier audio ou vidéo peut l'être.
|
|
|
VIDEO - Gestion des formats de fichiers image
Cette vidéo présente quelques astuces pour réduire le poids d'un fichier image, convertir un .png en .jpg, convertir un fichier .jpg en .pdf ou encore fusionner plusieurs fichiers .pdf en un seul.
Les médias Audio
Une bande audio prend de plus en plus de place sur un site puisqu'il permet d'illustrer les articles.
"Cela fait 15 ans que j’ai un blog. Ces dernières années, j’ai remarqué que les internautes lisaient moins. Je me suis toujours concentré sur des papiers longs formats, pas sur des news ou des articles courts. Les gens n’ont plus le temps pour cela, l’attention à 100% est complètement saturée. Je travaillais et vivais à l’époque à New York, où j’ai pu voir éclore la tendance des podcasts, et rencontrer des personnes qui s’impliquaient dans ce nouveau format. Cela m’a poussé à m’y mettre et à aller chercher une audience différente, l’audio m’aidant également à donner un vrai ton à mes interventions. Interview de Grégory Pouy, podcasteur expert en marketing digital
OpenSource de gestion Audio : AUDACITY[12]
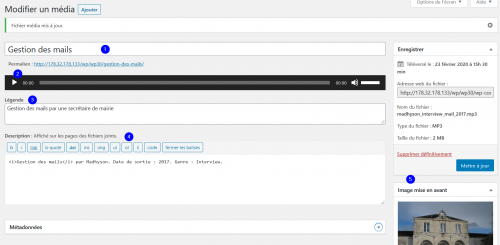
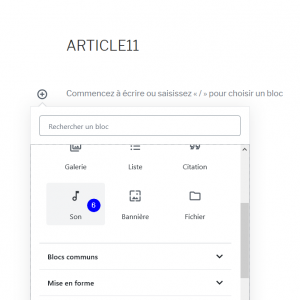
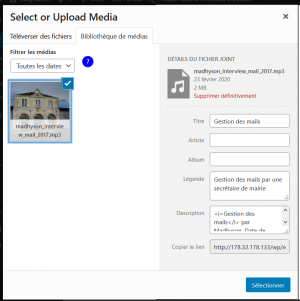
Insertion dans les médias
Les fichiers audios sont gérés dans les médias et identifiés en tant que tel. Un bloc "audio" dans l'article ou la page intègre ce type de fichier. Le fichier audio doit être téléversé puis renseigné pour sa lisibilité sur le site et son référencement comme un fichier image ou vidéo peut l'être.
|
|
Insertion dans l'article ou la page
|
|
|
|
|
Les médias vidéos
Les vidéos permettent d'animer un site internet en présentant l'entreprise, les produits, les nouveautés, etc. Une vidéo captent l'attention et provoque souvent la lecture de l'article s'y rapportant. Le souci est le stockage du fichier vidéo souvent très lourd. WordPress accepte le stockage dans les médias mais le téléchargement est bloqué par défaut à 512 Mb. La meilleure façon d'héberger les vidéo est d'utiliser une plateforme professionnelle dont c'est la vocation (youtube, Viméo, Animoto, DailyMotion, etc.).
Les vidéos participent au référencement du site, il ne faut pas les négliger. Quelques chiffres concernant les vidéos : * 80 % du trafic data mondial concerne le visionnage de vidéos sur internet (Cisco[13]) * 90 % des usagers trouvent très utile de regarder une vidéo avant d’acheter un produit * YouTube comptabilise plus de visites que FaceBook en perte de vitesse (SimilarWeb[14])
OpenSource de gestion de vidéos : OpenShot Vidéo[15], DaVinci Resolve [16]
Le site doit obligatoirement intégrer des vidéos, et cette intégration peut se faire de plusieurs manières :
- un téléchargement dans les médias,
- un lien vers une vidéo extérieure au site
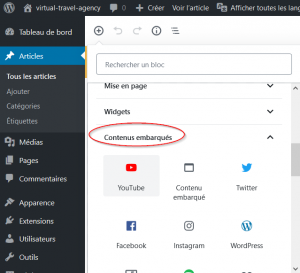
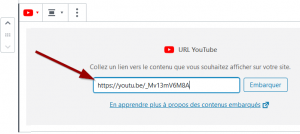
- une vidéo embarquée (youtube,etc.). Le code d'intégration de la vidéo est récupéré d'un autre site pour être affichée sur notre site.
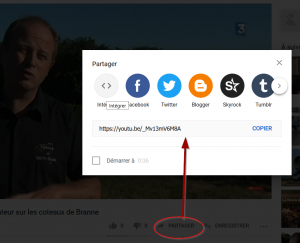
Vidéo issue d'une plateforme dédiée (ex :YouTube, Vimeo, etc)
| ||
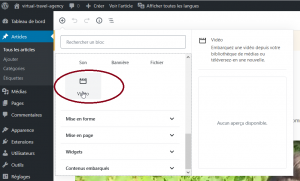
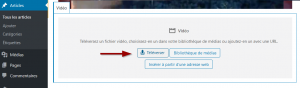
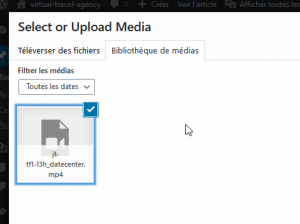
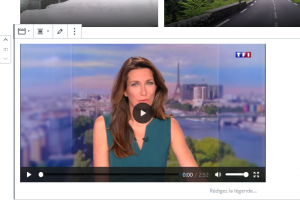
Vidéo issue des médias
|
Une vidéo téléchargée dans les médias peut être affichée sur le site comme un lien ou comme un contenu embarqué. Par défaut, l'affichage se fait en contenu embarqué. Le poids du fichier peut bloquer l'import de la vidéo dans les médias. Dans ce cas, plusieurs solutions sont possibles : compresser la vidéo, couper la vidéo, insérer un lien embarqué, etc.). | |
Comment créer sa chaine YouTube ?
L'intégration d'un diaporama
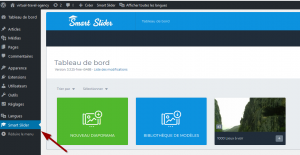
Smart Slider / Ajouter un diaporama
L'intégration d'un diaporama conçu sur LibreOffice "Présentation" ou PowerPoint peut se faire de différente manière. La solution dépend des extensions de WordPress. Nous allons voir plusieurs solutions d'intégration.
Diaporama PowerPoint basic
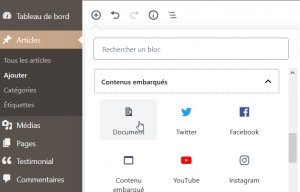
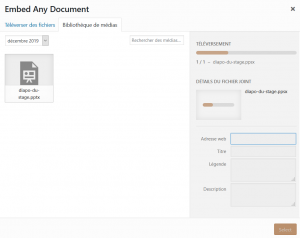
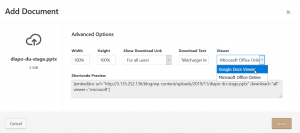
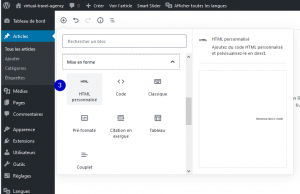
Le bloc Embed Any Document "contenu embarqué / Document" permet d'intégrer à la page ou à l'article un document. Ce bloc est une extension intégrée à WordPress Embed Any Document.
Cette extension fonctionne désormais uniquement avec la version 5.3 de WordPress. La solution est de transformer le diaporama en vidéo .mp4
|
||
|
Diaporama PowerPoint en format vidéo mp4
Le diaporama est transformé en vidéo au formant .mp4.
|
Diaporama WordPress ou Slide-Show
WordPress permet de créer un défilement d'images UN SLIDE . Ces images sont intégrées à la galerie des médias puis animées dans le contenu du site. Il suffit d'ajouter les paragraphes utiles comme dans un diaporama.
Diaporama/Présentation embarqué(e)
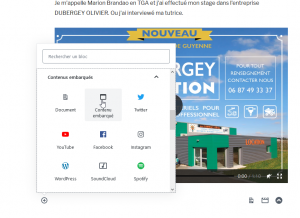
Prezzy, Genial.ly, etc. permettent de créer facilement des présentations dynamiques qu'il est possible d'intégrer à la page ou à l'article du site en utilisant un lien de partage. Le Bloc Contenu embarqué intègre le lien au site. Quelle que soit l'application, il faut partager la ressource pour récupérer le lien de partage puis la copier dans le bloc contenu embarqué.
L'intégration d'une carte dynamique
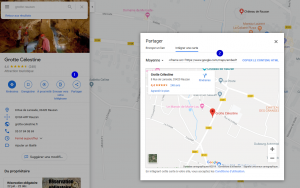
Carte Google Maps
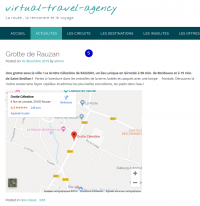
L'intégration embarquée d'une carte Google permet de dynamiser la page ou l'article sans faire de lien vers Google Maps.
|
||
|
Carte avec images interactives
Les cartes interactives sont des cartes avec incrustation de photos, de vidéos et de liens explicatifs.