L'apparence du site
![]() Accueil > WordPress > L'apparence du site
Accueil > WordPress > L'apparence du site
Vocabulaire indispensable
- PAGE Une page contient du contenu intemporel et en général statique. La page est raccrochée au menu du site contrairement à l'article. Une page peut avoir un thème ou template personnalisé. À l'affichage, il n'y a aucune différence entre un article et une page.
- ARTICLE Un article détient du contenu identifié par une date, il est mis en avant jusqu'à ce qu'un autre article plus récent le remplace. Il est intégré à un blog d'une catégorie. Cette catégorie peut être raccrochée au menu. Un article ne se raccroche pas au menu même s'il est possible de le faire techniquement.
- CATÉGORIE Les catégories permettent à un article d'être classé. Il est possible pour chaque catégorie de créer des sous-catégories.
- ÉTIQUETTES Une étiquette appelée aussi TAG est un mot clé permettant aux moteurs de recherche de trouver facilement la page. Les étiquettes font parties du référencement du site. Une étiquette est transversale contrairement à la catégorie. Par exemple, la catégorie 'fruits' contient tous les fruits. Il est possible de mettre un TAG/Étiquette pour les fruits à pulpe ou les fruits rouges. Ainsi, si l'on recherche les fruits 'rouges', il suffit de cliquer sur le mot clé 'fruits_rouges'.
- MEDIA Il s'agit des fichiers audio, vidéo, image ou même pdf intégrés dans des pages ou articles du site. Lors de l'intégration, il est essentiel de choisir le bloc correspondant sans quoi le fichier n'apparait pas puisqu'il la balise html sélectionnée ne correspond pas au fichier.
- PUBLIER La publication entraine l'affichage sur le site. Un article non publié reste en brouillon, il n'est pas visible de l'internaute.
- URL Uniform Resource Locator OU "localisateur uniforme de ressource" Il identifie une page internet existante. Sa structure est normalisée. Protocole http:// nom du serveur (ou nom de domaine) www.cerpeg.fr chemin d'accès à la page /ressources
- PERMALIEN Il s'agit d'un LIEN PERMAnent conçu pour pointer vers un élément d'information .
- PARENT / ENFANT hiérarchisation notamment des catégories. Par exemple, catégorie PARENT 'les fruits' à pour sous-catégories ENFANTS 'fruits à noyau', 'fruit à pépin', 'agrumes', etc.
La configuration de l'apparence du site
Thème
|
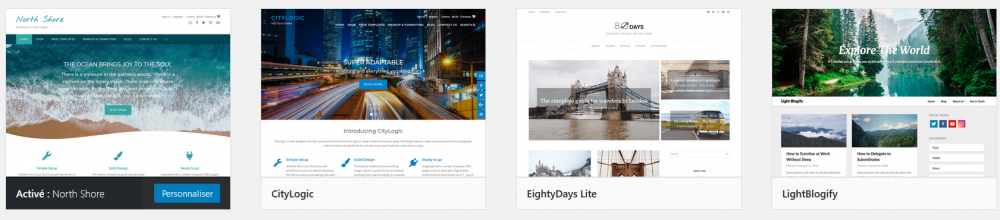
APPARENCE / Thème
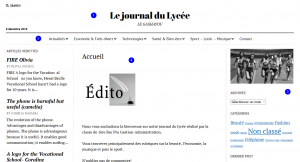
Le thème choisit dépend du site à mettre en avant. Ici, il s'agit du journal du lycée. Le thème retenu est "Mission News". Il est toujours possible de prévisualiser un autre thème avant de le choisi pour le site. |
|
|
APPARENCE / Personnalisé
|
Widget - Pieds de page & colonne latérale
|
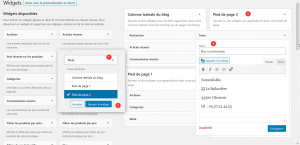
APPARENCE / Widget Les widgets 1 permettent de personnaliser le site en ajoutant des informations : carte Google dynamique, articles récents, calendrier, réseaux sociaux, etc. La disposition des widgets dépend du thème choisi mais en général nous trouvons la colonne latérale, le pied de page 1 et 2 3. L'ajout d'un widget se fait par un clic-glisser du widget vers la position choisie 2. |
|
|
Exemple d'insertion d'un Widget TEXTE en pieds de page
|
La particularité d'un CMS est qu'il n'est pas possible de créer un menu si les pages, les articles et les catégories ne sont pas créés. L'arborescence requière la création de ces éléments avant la création du menu. * limiter le nombre d'éléments dans le menu, créer des sous-menus si nécessaire * nom : clair et concis * choisir un nombre raisonnable de sous-menus pour ne pas perdre l'internaute
À RETENIR: 3 clics de l'internaute pas plus. Au-delà, l'internaute quitte le site ou ne va pas au bout de l'action
|
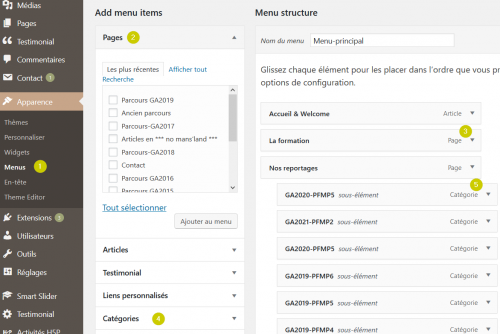
APPARENCE / Menu
|
APPARENCE / Menu
Le menu n'existe pas lors du paramétrage de base d'un WordPress. Il faut le créer !
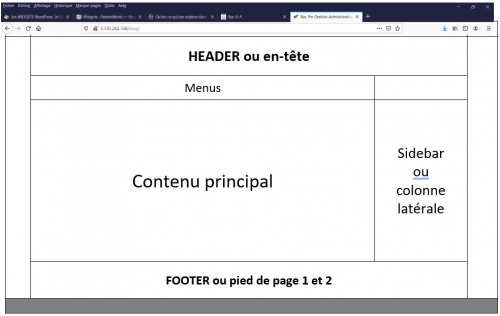
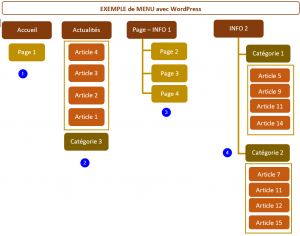
Nous pouvons imaginer l'articulation d'un menu...
|
|
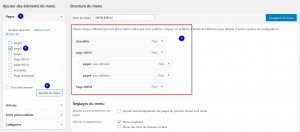
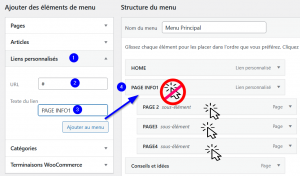
La création d'un menu principal | |
|
|
|
|
Une page de menu est toujours cliquable même si elle est parent d'autres pages enfants. Si nous ne souhaitons pas afficher de contenu à la page "PAGE-INFO1" en cliquant dessus, il faut rendre le menu parent non cliquable. Ce menu devient un lien personnalisé, et n'a plus lieu d'exister en tant que page puisqu'elle est vide.
|
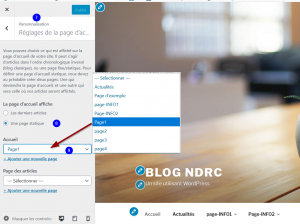
Création de la page d'accueil
La page d'accueil à ce stade n'est toujours pas affichée dans le menu. La gestion de cette page se fait dans les réglages du site ou dans l'apparence du thème.
RÉGLAGES / Lecture / Options de lecture -7-
Les options de lecture permettent l'affichage de la page d'accueil. Ainsi, la page peut être définie en page statique ou en page d'articles (style blog).
|
|
|
APPARENCE / Personnaliser/ Réglages de la page d'accueil -7-
|