(diff) ← Version précédente | Voir la version actuelle (diff) | Version suivante → (diff)
 Accueil > WordPress >
L'intégration de réseaux sociaux
Accueil > WordPress >
L'intégration de réseaux sociaux
L'utilisation des réseaux sociaux est primordiale pour accroitre le trafic d'un site ou d'un blog. Ils permettent un meilleur référencement sur les moteurs de recherche. Il est possible d'intégrer un lien vers le réseau social ou tout simplement d'embarquer le fil d'actualité de certains réseaux.
Liens vers les réseaux sociaux
La plupart des thèmes disponibles dans WordPress permettent l'ajout de liens vers les réseaux sociaux.
- Accéder à la personnalisation du thème
- -1- Menu TOP BAR
- -2- Ajoute du lien vers le réseau social pour faire apparaitre l'icône correspondant
- -3- Affichage de l'icône du lien
|
|
Embarquement du réseau social
L'intégration peut se faire part un lien ou par l'embarquement d'Instagram sur le site WordPress.
Instagram
Il existe de nombreuses extensions [1] permettant d'embarquer Instagram sur un site WordPress. Spotlight [2] est une solution simple et intuitive pour ajouter un flux Instagram à un site WordPress en quelques clics seulement.
La version FREE est limitée en fonctionnalités notamment sur le Design mais elle permet d'embarquer confortablement Instagram.
- Connecter un ou plusieurs comptes Instagram.
- Combiner plusieurs comptes Instagram dans une seule galerie.
- Créer un nombre illimité de flux Instagram à utiliser sur l'ensemble de votre site.
- Afficher des photos, des vidéos et des vidéos IGTV [3]
- Mise en page en grille avec diverses options de conception.
- Personnaliser le design, y compris le rembourrage et les tailles de police.
- Modifier la taille du flux Instagram ou faites en sorte qu'il occupe automatiquement toute zone dans laquelle il est intégré.
- Modifier le nombre de publications Instagram affichées dans le flux et le nombre de colonnes dans le flux
- Boîte à lumière popup au clic pour afficher des photos en taille réelle et des vidéos lisibles directement sur votre site Web
|
- En-tête du flux avec l'avatar et la bio de votre compte Instagram.
- Organiser les publications Instagram par date, par popularité ou de manière aléatoire
- Ajouter un texte de bio et une photo de profil personnalisés par compte ou flux.
- Définir un texte et des couleurs personnalisés pour le bouton "Suivre" et "Charger plus".
- Afficher ou cachez l'en-tête du flux, le bouton "Suivre" et le bouton "Charger plus".
- Appliquer les polices et les styles de votre thème pour s'intégrer automatiquement.
- Flux Instagram 100 % responsive, personnalisable par appareil.
- Embarquer des flux Instagram sur n'importe quelle page, article, pied de page ou barre latérale à l'aide de notre bloc, widget et shortcode Instagram.
|
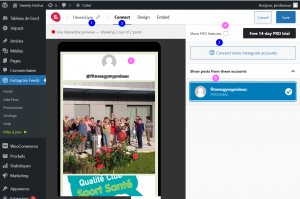
- -1- Nommage du compte Instagram
- -2/3- Connexion au compte
- -4- CONNECT Affichage des options PRO si la case est cochée
- -5- Sélection du compte à afficher
- -6- Affichage en direct des posts
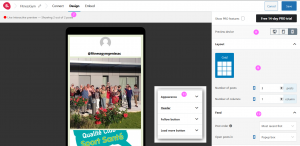
- -7- DESIGN
- -8- Visualisation sur le 'device' tablette, ordinateur ou smartphone
- -9- Indication du nombre de posts et de colonnes à afficher
- -10- Gestion des posts
- -11- Complément de customisation
|
|
|
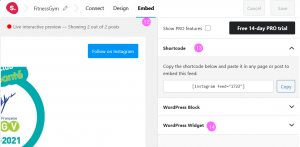
- -12- EMBED Embarquement du contenu Instagram sur le site
- -13- Short code à copier dans n'importe quelle page ou message pour intégrer ce flux
- -14- Widget Spotlight Instagram Feed
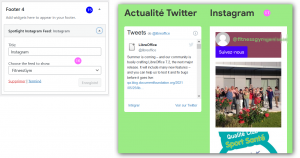
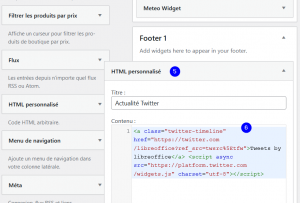
- -15- Ajout du Widget dans le footer 4
- -16- Saisie d'un titre et ajout du flux à afficher
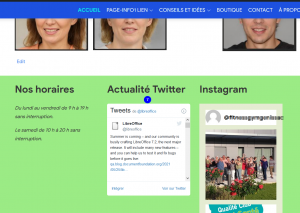
- -16- Affichage dans le footer du site du flux Instagram
|
|
|
|
|
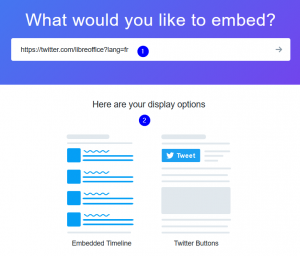
- Accéder à Twitter publish [4]
- -1- Ajout de l'URL Twitter qui doit être embarquée sur le site
- -2- Sélection du style d'affichage
- -3- Copie du code HTML à embarquer sur le site
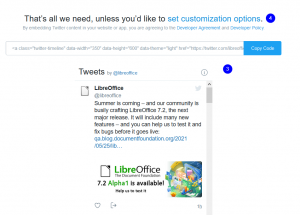
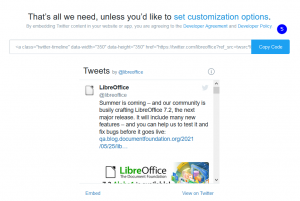
- -4- set customization options' pour modifier l'affichage Twitter sur le site
|
|
|
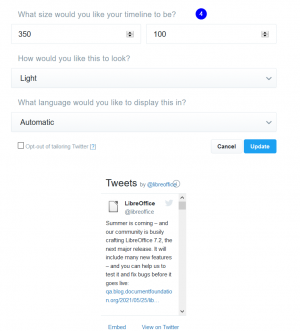
- -4- set customization options' pour modifier l'affichage Twitter sur le site
- -Update- actualisation du code HTML en fonction des modifications d'affichage
- -5- Copie du code HTML
|
|
|
- -5- Ajout du Widget HTML personnalisé
- -6- Ajout du code HTML copié précédemment
- -6- Affiche des Tweets sur le site
|
|
|
Twitter Cards permet transformer l'URL d'une page d'un site sous forme de carte. Il convient d'installer une extension "Twitter Cards".
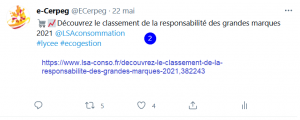
- -1- Tweet intégrant une carte
- -2- Tweet sans carte. Le site n'est pas configuré pour transformer l'URL en carte Twitter
|
|
|
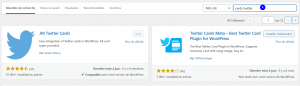
- -3- Installation de l'extension JM Twitter Cards ou Twitter Cards Meta
|
|
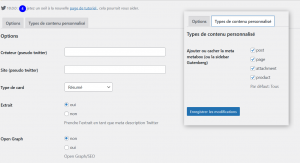
- -4- Réglage des options et des types de contenu
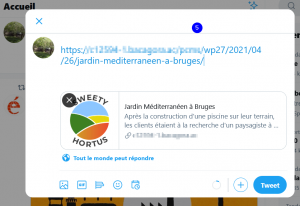
- -5- Affichage de la page "Jardin méditerranéen à Bruges" dans le tweet
|
|
|
![]() Accueil > WordPress >
L'intégration de réseaux sociaux
Accueil > WordPress >
L'intégration de réseaux sociaux