|
|
| Ligne 1 : |
Ligne 1 : |
| <span style="color:OrangeRed"> | | <span style="color:OrangeRed"> |
| [[fichier:home2.png]] [[Accueil|Accueil]] > [[PGI| Wiki Odoo]] > [[LE SITE INTERNET & LE E-COMMERCE]] > Site Web - Vue d'ensemble</span> | | [[fichier:home2.png]] [[Accueil|Accueil]] > [[PGI| Wiki Odoo]] > [[LE SITE INTERNET & LE E-COMMERCE]] > Site Web - Vue d'ensemble</span> |
|
| |
|
| |
|
| ==Vue d'ensemble du site== | | ==Vue d'ensemble du site== |
Version du 23 octobre 2022 à 18:08
 Accueil > Wiki Odoo > LE SITE INTERNET & LE E-COMMERCE > Site Web - Vue d'ensemble
Accueil > Wiki Odoo > LE SITE INTERNET & LE E-COMMERCE > Site Web - Vue d'ensemble
Vue d'ensemble du site
- -1- Éditer ouvre la page en modification (structures, fonctionnalités, effets, compléments, etc.)
- -2- Nouveau permet d'ajouter une nouvelle page, article, blog, évènement, forum ou offre d'emploi. Cet ajout propose un choix de structures.
- -3- Publié il faut déplacer le curseur pour activer la publication de la page. Ceci est indispensable pour un affichage en front office.
- -4- Site web ce menu renvoi au modules du PGI
- -5- Pages permet la gestion des pages et menus
- -6- Personnaliser pour faire un site sur mesure
- -7- Promouvoir pour faire connaitre le site avec notamment un référencement adapté (affichage dans les premières pages des moteurs de recherche)
- -8- Boutique Cette page donne un accès au site de e-commerce. Nous retrouvons l'ensemble des produits de la base Odoo expressément publiés sur le site.
- -9- Offres d'emploi Une rubrique dédiée permet de publier les offres d'emploi de l'organisation. Les candidats peuvent postuler en ligne [1]
|
 Site Web - Vue d'ensemble |
Accès au front office/back office
|
|
Le menu "Site Web" permet le paramétrage et la gestion du site vitrine de l'organisation, du blog et du site marchand (ou boutique en ligne).
|
- -10- Menu SITE WEB
- -11- Mon site web permet d'accéder directement au site pour gérer l'affichage du front office.
|
 Site Web - Vue d'ensemble 2 |
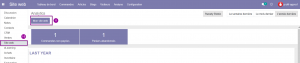
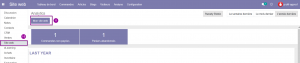
Suivi du site web
Le menu site web permet d'agir les données du site et d'en assurer le suivi.
|
- -11- Commandes Les commandes passées par les clients de la boutique s'affiche dans ce menu. Elles sont ventilées par statut.
- - Commandes = commandes payées, en-cours de traitement de livraison-facturation
- - Commandes non payées = commandes en attente de règlement (ex : virement en attente ou chèque en attente de réception)
- - Paniers abandonnés = paniers non validés par les clients
- - Clients = affichage de l'ensemble des clients de l'organisation. Il est conseillé d'ajouter des étiquettes à chaque nouveau client pour permettre des tris dans la base notamment dans le cadre de campagnes marketing [2]
- -12- Articles Tous les articles/produits de la base de données ne sont pas publiés sur le site marchand. Il convient de publier expressément l'article pour qu'il s'affiche sur le site.
- - Articles = gestion des fiches articles (prix, description, photo, etc.)
- - Liste de prix = tarifs pratiqués auprès de certaines catégories de clients
- - Campagne de promotion = création de promotions selon des conditions (type de clients, articles, catégorie d'article, durée, etc.)
- - Campagne de bon de réduction = création de bons de réduction applicables sur les commandes
- -13- Blogs Cette rubrique permet de créer des articles dans un blog. Les articles-blog contrairement à une page font état de l'actualité de l'organisation (ex : recettes du jour, évènements de l'entreprise, etc.). Une page est statique et intemporelle même s'il convient de l'actualiser. Une actualité s'inscrit dans une histoire et une actualité en chasse une autre.
- -14- Visiteurs Il s'agit de l'affichage de l'historique des logs des connexions des visiteurs/internautes.
- -15- Analyse Il est possible d'analyser les ventes en ligne selon différents critères (ex : mois, facturé, payé, nouveau, bon de commande, etc.)
- -16- Configuration La configuration permet de régler quelques éléments du site comme les catégories d'articles à afficher, les moyens de paiement de la boutique ou les rubriques du blog à afficher dans le menu.
- -17- Tableau de bord permet de visualiser les commandes
|
|
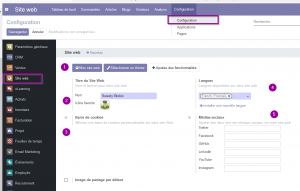
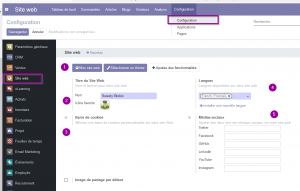
Configuration du site
|
SITE WEB / Configuration / Configuration
|
|
Une configuration générale du site web vitrine ou marchand doit être faite par l'administrateur.
- -1- Thème Il est possible de modifier le thème existant du site
- -2- Titre du site web Il convient de renseigner le nom du site et d'ajouter le favicon
- -3- Cookies Dans le cadre de la loi sur le RGPD, le personnalisation des cookies doit être proposée à l'internaute avant sa navigation sur le site.
- -4- Langues Le français est ajouté par défaut au site lors de la mise en place des bases du PGI. Il est possible d'installer d'autres langues en fonction des visiteurs du site.
- -5- Médias sociaux Des liens vers les réseaux sociaux peuvent être ajoutés.
|
 Site Web - Configuration de départ |
SITE WEB / Site web / Pages
|
|
|
|
L'aborescence est composée de menus et sous-menus
- -1- Page / Modifier le menu pour accéder à l'organisation du menu
- -2- Modifier ou supprimer l'élément du menu
- -3- Nommer le menu
- -4- Ajouter l'URL de la page lié à cet élément. En saisissant /, l'arborescence des URL du site s'affiche pour en sélectionner une.
|
|
|
|
|
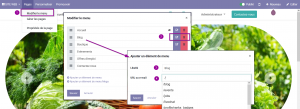
Le menu méga est un super-menu affichant en lot des liens vers d'autres éléments à configurer
- -3- Ajouter un élément de menu méga
- -4- Nommer l'élément du menu
- -5- Éditer pour apporter les modifications voulu aux éléments du menu méga
|
|
- -6- Modifier le contenu du méga menu en mode Éditer
|
|
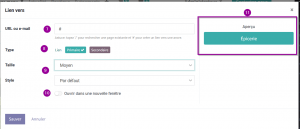
- -7- Remplacer le lien non cliquable # par l'URL de la page en saisissant / pour afficher la liste
- -8- Sélectionner le type de bouton
- -9- Ajuster la taille et le style du bouton
- -10- Ouvrir ou pas le lien dans une autre fenêtre
- -11- Visualiser l'affichage sur le site
|
|
En vidéo
|
Actions sur les pages
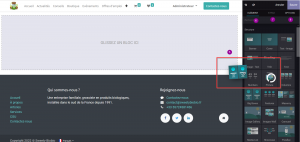
Personnalisation
SITE WEB / site web /Personnaliser
|
|
Le menu Personnaliser permet d'agir sur l'apparence générale de la page affichée
- -1- Ajuster les lignes de codes HTML CSS ou JS. Cette possibilité nécessite des compétences de développeur.
- -2- Website Searbox ajoute une option de recherche
- -3- PostList affiche les options liées à l'article (auteur, commentaires, etc.
- -4- BlogPosts propose des formes d'affichage des articles
|
|
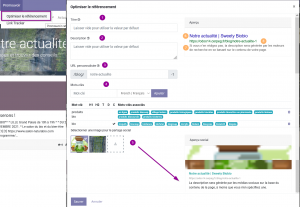
Référencement
SITE WEB / site web /Promouvoir
|
|
Le référencement fait partie des actions indispensables à la vie du site. Il convient d'optimiser le référencement des pages pour être vue par les internautes.
L'aperçu d'affichage permet de réaliser confortablement les réglages.
- -1- Titre proposé par défaut 6
- -2- Description du contenu de la page généré par Odoo. Cette description peut être modifiée pour un meilleur référencement 7
- -3- URL personnalisée Il est possible de modifier l'URL attribuée par Odoo. Dans ce cas, il convient de contrôler le lien de la page concernée sur le site pour éviter l'erreur 404 8
- -4- Mots-clés identifié dans le moteur de recherche. L'idéal est de choisi des mots clés intégré au h1 de la page.
- -5- Image pour promouvoir la page
|
|
En vidéo
|
|
|
Création de pages
SITE WEB / site web /+ Nouveau
Ajout d'une page
|
La création d'une page se fait directement depuis le site web.
- -1- + Nouveau Ajouter un élément au site
- -2- Page Sélectionner la page
|
|
- -3- Saisir le titre de la page
- -4- Créer ou pas un lien de menu vers la page
|
|
|
Une fois la page créée, le mode Éditer s'active automatiquement pour donner accès aux éléments (blocs de présentation), aux styles selon le bloc et aux autres options
- -5- Sélectionner le bloc dans l'éditeur de contenu et le déposer dans la page
- -6- Adapter les éléments du bloc à la publication
- -7- Modifier le style (médias, texte, etc.)
- -8- Agir sur les options spécifiques au bloc sélectionné
|
|
SITE WEB / site web / Page / Modifier le menu
|
|
Une page peut être directement liée au menu du site lors de sa création. Sa position d'affichage peut être modifiée.
|
 La position de la page dans le menu |
En vidéo
Cette vidéo présente la création de pages sur le site et l'utilisation de l'éditeur de bloc, style et options. Elle présente aussi la gestion
d'une erreur 404 et l'ajout de liens vers des URL
|
Création de blogs et d'articles
|
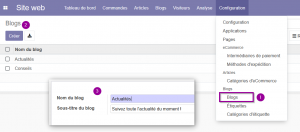
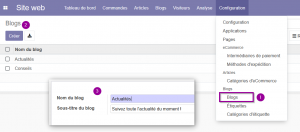
Il convient de créer le blog destiné à recevoir des articles.
- -1- Configuration / Blogs
- -2- Créer un nouveau blog
- -3- Saisir le nom du blog et, éventuellement, un sous-titre. Il est possible de modifier par la suite ces informations.
|
 La création d'un blog - étape 1 |
|
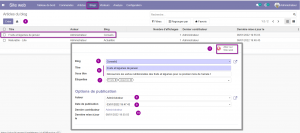
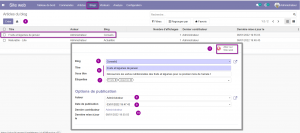
La création d'un article dans le blog à partir de l'interface administrateur qui offre un complément d'informations par rapport à la création directe dans le blog du site.
- -4- Créer un article dans le blog
- -5- Blog Sélectionner le blog concerné par l'article
- -6- Titre/Sous-titre Saisir un titre et un sous-titre éventuellement
- -7- Étiquettes Saisir une ou plusieurs étiquettes ou mots clés permettant de décrire le contenu de l'article.
- -8- Auteur Il est renseigné automatiquement lors de la création de l'article. Il peut être affiché sur le site.
- -9- Date de publication Elle permet de créer à l'avance l'article et d'anticiper la date de publication.
- -10- Date de mise à jour / Dernier contributeur Ces indications facilite le suivi de l'article
- -11- Aller sur Site Web Ce bouton donne un accès direct à l'article sur le site pour apporter les autres ajustements, mise en forme et ajout de contenu
|
 La création d'un article - étape 2 |
|
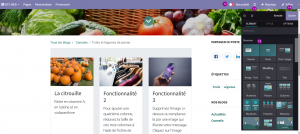
Les ajustements depuis le site
- -12- Non publié Un article nouvellement créé est par défaut non publié
- -13- Visualiser l'affichage en fonction du support : ordinateur, tablette et smartphone.
- -14- Éditer donne accès aux éléments permettant de structurer la présentation de l'article et d'agir sur son style
- -15- Éléments Déplacer les blocs dans la structure de l'article
|
 La création d'un article - étape 3 |
- -15- Sélectionner dans l'article le bloc à modifier pour accéder au contenu, au style et aux options. Le style et les options différent en fonction du bloc utilisé.
- -16- Ajuster le style
- -17- Sauver les modifications apportées
|
 La création d'un article - étape 4 |
En vidéo
|
Cette vidéo présente la création de 2 blogs et l'ajout d'articles dans ces blogs
|
![]() Accueil > Wiki Odoo > LE SITE INTERNET & LE E-COMMERCE > Site Web - Vue d'ensemble
Accueil > Wiki Odoo > LE SITE INTERNET & LE E-COMMERCE > Site Web - Vue d'ensemble