L’entreprise & ses informations
![]() Accueil > CMS Prestashop > L’entreprise & ses informations
Accueil > CMS Prestashop > L’entreprise & ses informations
LES COORDONNÉES
| CONFIGURER / Paramètres de la boutiques / Contacts
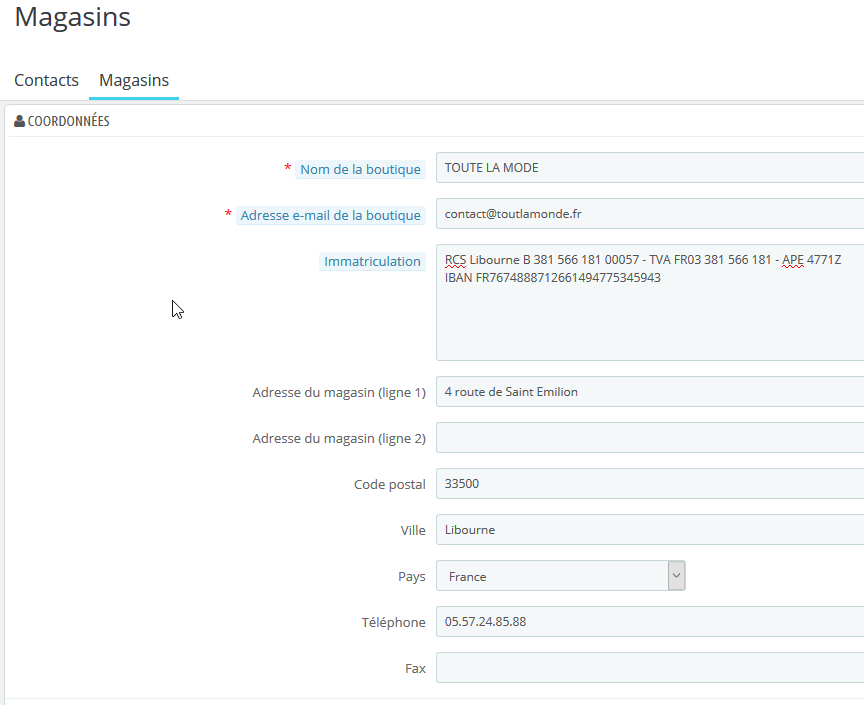
Il convient de renseigner les coordonnées de l’entreprise, elles apparaitront sur les documents commerciaux générés (factures, avoirs, etc.). |
||
| Il convient d’indiquer le nom de l’entreprise, son immatriculation, son adresse et son téléphone. | ||
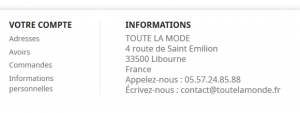
| VUE DU SITE |
LE LOGO
| PERSONNALISER / APPARENCE / Thème et logo Attention à la taille du logo, elle doit correspondre à l’endroit où il sera visible. |
|
| Il convient d'importer le fichier en respectant la taille <4>. Le logo apparait dans l'en-tête du site. Il convient <5> d'enregistrer les changement pour les voir apparaitre. | |
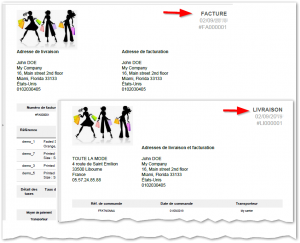
| Il est possible d'insérer un logo dans les mails envoyés depuis la boutique et sur les factures générées. Ces logos peuvent être différents du précédent. | |
| Le favicon est une icône informatique symbolisant un site internet. Ici, le logo du site marchand.
Il est possible de modifier directement l'extension du fichier en .ico (la transformation du fichier image en .ico peut se faire à l'aide d'un convertisseur en ligne) |
|
LA PAGE D'ACCUEIL
|
Il convient d'informer le visiteur sur l'entreprise, les produits, etc. Le "Footer" ou pied de page permet d'avoir accès à ces informations sur toutes les pages éventuellement. |
||
|
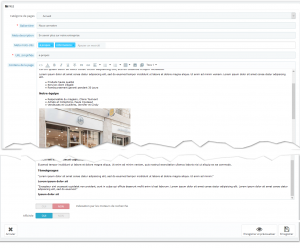
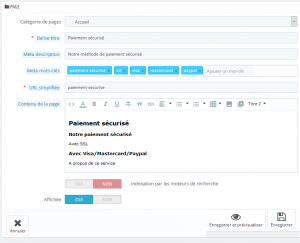
PERSONNALISER / Apparence / Pages
A propos ou nous connaitreLe contenu de la page est important puisqu'il doit renseigner le visiteur sur l'entreprise. La balise titre et l'URL simplifiées sont renseignées par défaut, il convient éventuellement de modifier ces mots clés pour optimiser le référencement (cf URL & référencement). |
||
Mentions légalesTous les sites internet édités à titre professionnel, qu'ils proposent des ventes en ligne ou non, doivent obligatoirement indiquer les mentions légales. Lire.... |
||
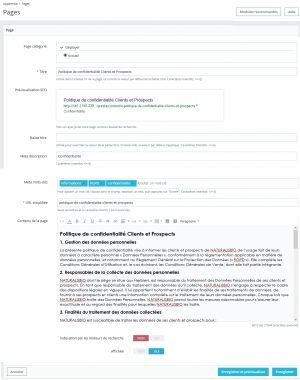
RGPD - Politique de confidentialitéLa politique de confidentialité est une forme de contrat qui explique en détail le mode de collecte, le classement, le traitement ainsi que la publication et la suppression des données à titre personnel transmises par les utilisateurs dans le cadre d’une relation commerciale. Cette politique est adoptée dans le cadre du RGPD et de la loi dite « informatique et libertés » (la loi n°2018-493 du 20 juin 2018 relative à la protection des données personnelles pour les questions de traitement de données à caractères personnels) pour garantir une information concise, transparente et compréhensible pour le client ou l’utilisateur qui transmet ses informations à caractère personnel. Elle permet aux personnes concernées de :
|
||
| ||
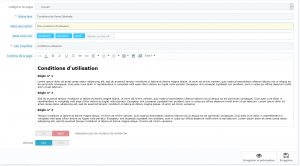
Conditions de vente CGVLes sites commerciaux de vente de biens ou de services sur internet sont soumis à une réglementation identique à celle de la vente à distance ou par correspondance (VPC), comprenant des obligations déclaratives (protection des consommateurs, TVA), des mentions obligatoires, des règles précises de prospection, par exemple. Lire.... |
||
| ||
Paiements sécurisésLe paiement peut être effectué lors de la commande ou à la livraison contre remboursement (dans ce cas des frais supplémentaires peuvent être appliqués). Le vendeur peut proposer différents types de paiement : paiement crypté, par carte bleue (CB), par porte-monnaie électronique, par SMS, par le fournisseur d'accès à internet (FAI), notamment.Pour le paiement par CB, le commerçant doit souscrire un contrat de vente à distance avec sa banque. Lire.... Il est alors recommandé d'informer l'internaute des moyens de règlement. |
||
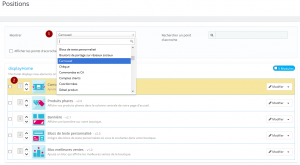
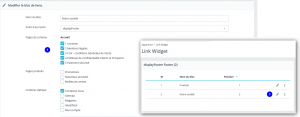
Positionner les éléments de la pagePERSONNALISER / Apparence / Position | ||
Les éléments des pages et plus précisément ici de la page d'accueil peuvent être disposés selon l'effet recherché.
|
||
|
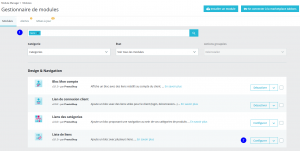
PERSONNALISER / Modules / Modules manager
|
||
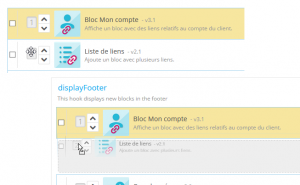
Ce module est aussi accessible à partir du menu Thème et logo/ Configuration page d'accueil / Footer
|
LES MOYENS DE RÈGLEMENT
|
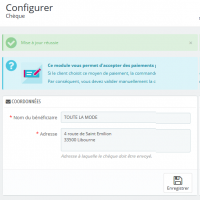
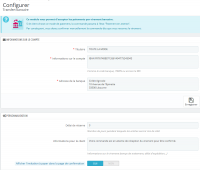
PERSONNALISER / Modules > Chèque ou Virement ou CB La configuration du virement ou du règlement par chèque <3> est indispensable au bon fonctionnement du module et à la bonne information du client. Cette configuration se fait à partir des modules <Personnaliser/Modules -1- >. L'onglet <Notification -2-> alerte sur la configuration du module <4>. |
||
| La configuration du module diffère selon le type de règlement par virement ou par chèque. | ||
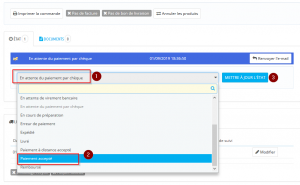
| Il convient de faire avancer le statut de la commande pour la confirmer (voir Les commandes). <1> Le règlement par chèque est "En attente de paiement par chèque". <2> Une fois le chèque reçu, le statut doit être changé manuellement "Paiement accepté". <3> Il convient de "Mettre à jour l'état" pour rendre visible l'avancement du règlement dans le compte client et générer la livraison-facturation. |
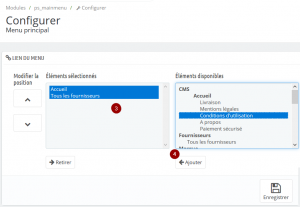
LA GESTION DES MENUS
PERSONNALISER / Modules
|
Onglet Modules installés
|
Cette vidéo présente la création d'une catégorie et son rattachement au menu du site à l'aide de 2 exemples
- Exemple 1 : deux catégories existantes (épicerie et produits du marché) doivent être rattachées à une nouvelle catégorie "alimentation". Cette nouvelle catégorie doit s'afficher sur le menu du site. Il convient de retirer les 2 catégories existantes du menu du site.
- Exemple 2 : une catégorie "Offres promotionnelles" doit s'afficher sur le site. Les produits en promotion doivent apparaître lorsque l'internaute accède à ce menu.
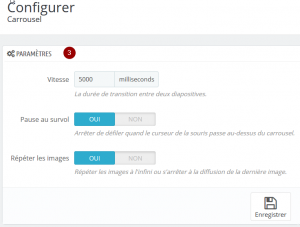
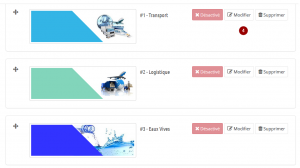
LE CARROUSEL
|
PERSONNALISER / Modules | ||
|
Onglet "Modules installés" | ||
| Le slideshow contient par défaut 3 images qui défilent selon les actions définies dans le paramétrage. Il est recommandé de ne pas utiliser plus de 7 slides. | ||
|
||
|
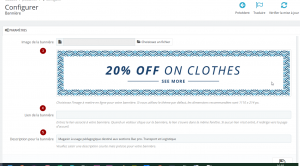
LA BANNIÈRE
Une bannière web (ou publicité Internet) est une image Internet (souvent animée). Elle est en général en haut de page, bas de page et côté latéral d'un site Internet. Son but est de promouvoir un produit, un site, un service lors d'une campagne publicitaire en ligne.
|
Sa position en TOP de page bénéficie d'une excellente lisibilité de l'internaute. Cette zone permet d'annoncer une promotion.
|
|
|
LA GESTION DES IMAGES
Une image trop lourde impacte sur la vitesse de chargement de la page. Il s'agit d'un critère important puisqu'il va non seulement décourager l'internaute mais aussi les robots (spiders).
OpenSource de gestion de l'image : Xconvert[3], PhotoFiltre [4], Paint.net [5], Paint pour windows
Formats, dimension & poids d'images
|
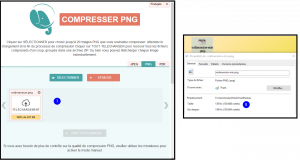
3 formats de fichiers sont privilégiés :
Si le fichier image est trop lourd, il existe des compresseurs en ligne assez efficaces selon le format de fichier. |
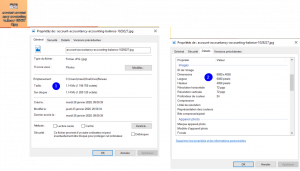
La résolution, les dimensions et le poids du fichier (données indicatives)
| Résolution | Dimension H x L | Poids du fichier |
|---|---|---|
| 100 dpi | 364 x 559 px | 596 ko |
| 200 dpi | 728 x 1118 px | 2,33 Mo |
| 300 dpi | 1092 x 1677 px | 5,24 Mo |
| 800 dpi | 2912 x 4472 px | 37,3 Mo |
Dimension des images
- résolution d'une image : nombre de pixels à savoir sa "dimension informatique". WordPress redimensionne automatiquement les images trop grandes. Il est donc inutile de téléverser une image d'une largeur de 2000 px si la largeur maximale prise en compte par le site est de 720 px en raison de son poids. Le poids d'origine est conservé malgré l'adaptation de l'image : difficulté d'affichage, lenteur.
- Redimensionner une image avec Paint
- Redimensionner une image avec Paint.net
- Redimensionner un lot d'images avec XnConvert[12].
- nommage de l'image : il ne faut pas négliger le nommage puisqu'il participe activement au référencement du site. Le nommage doit décrire l'image. Le téléversement de fichier impose de bannir : espaces, accents, majuscules et autres caractères exotiques (ex : image_amenagement-du-pres_2020.png)
WordPress propose une extension facilitatrice du nommage des images pour un meilleur référencement et éviter les oublis[13]
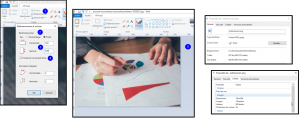
Quelques astuces techniques
|
|
La modification des dimensions peut se faire avec paint très rapidement.
|
|
Le fichier est encore un peu lourd 627 ko, il faut le compresser à l'aide d'une compresseur en ligne
|
|
|